Hi there 👋, this is Mingyi Chen.
I’m a fourth-year Ph.D. candidate in the Department of Computer Science, University of California, Irvine. Before that, I received my bachelor’s degree from Sichuan University and master’s degree from University of Chinese Academy of Sciences.
I’m now advised by Prof. Ardalan Amiri Sani and working on trusted computing problems.
📝 Publications
MobiSys 2023

Zhihao Yao, Seyed Mohammadjavad Seyed Talebi, Mingyi Chen, Ardalan Amiri Sani, Thomas Anderson
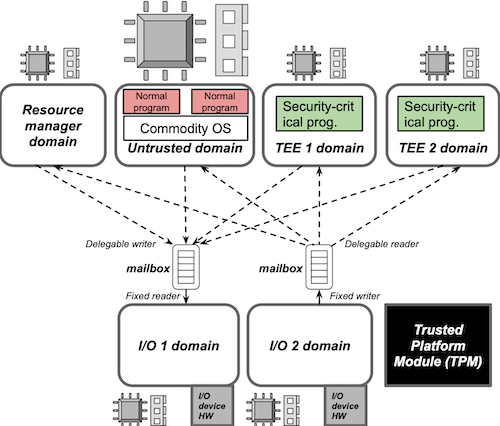
- We present a split-trust hardware design composed of statically-partitioned, physically-isolated trust domains. We introduce a few simple, formally-verified hardware components to enable a program to gain provably exclusive and simultaneous access to both computation and I/O on a temporary basis. To manage this hardware, we present OctopOS, an OS composed of mutually distrustful subsystems. We present a prototype of this machine (hardware and OS) on a CPU-FPGA board and show that it incurs a small hardware cost compared to modern smartphone SoCs.
ISPA 2018A Novel Approach for Identifying Lateral Movement Attacks Based on Network Embedding, Mingyi Chen, Yepeng Yao, Junrong Liu, Bo Jiang, Liya Su, Zhigang Lu
📖 Educations
- 2020.09 - present, Universify of California, Irvine, Irvine, CA.
- 2016.09 - 2019.07, University of Chinese Academy of Sciences, Beijing, China.
- 2012.09 - 2016.06, Sichuan University, Sichuan, China.
🔑 GPG Fingerprints
- B26B ACE9 6CDF F718 64B1 9EB3 FD1E 84FA AA86 B062
- 0727 D365 00D7 6504 57FA 01BB 2C21 2A20 8DCB FC57
